Como criar um site: um guia passo a passo
5 etapas para criar um site, principais recursos do Tilda, links para recursos úteis e conselhos práticos
É um desafio criar um bom site. Por esse motivo, elaboramos este guia que ajudará a criar um site sem uma grande equipe, em um período de tempo razoável e com um orçamento baixo. Analisamos todos os insights obtidos em mais de 20 anos de trabalho em web design, compactamos esse conhecimento e explicamos como aplicá-lo usando o Tilda - uma plataforma que ajuda a criar sites incríveis. Leia, crie e você fará isso acontecer!
1
A ideia e a estrutura de um site
Ideia principal e objetivo de um site. Uma página ou várias? Estrutura do site, blocos principais.
Pense nas seções em que seu site consistirá, qual será a ideia principal e a função. Por exemplo, um cliente precisa de um site de um escritório de arquitetura. Há um entendimento geral de que deve haver os trabalhos e os contatos do escritório. No entanto, devemos fazer a seguinte pergunta: como esse escritório é diferente dos outros? Acontece que o bureau se concentra em projetos grandes e difíceis e é especialista em tais comissões. Concluímos que boas imagens com explicações não são suficientes, é necessário um texto que inclua descrições detalhadas dos dados de referência, do processo, das explicações e das justificativas das decisões. Também entendemos que há muitos projetos, mas não há necessidade de mostrar todos eles. Nós nos concentramos nos principais. Há outro momento - temos de falar sobre as pessoas e explicar por que elas são especialistas em seu campo de trabalho.
Não se deixe levar por animações, embelezamentos e efeitos especiais. Defina a ideia superior, o ponto principal que envolverá emocionalmente, impressionará e inspirará o visitante.
Não se deixe levar por animações, embelezamentos e efeitos especiais. Defina a ideia superior, o ponto principal que envolverá emocionalmente, impressionará e inspirará o visitante.
Por exemplo, você precisa criar uma página de destino para uma escola de design. O principal objetivo da página é explicar aos futuros alunos e a seus pais o que é um designer.
Problema: Os alunos querem se tornar designers, mas geralmente não entendem o caráter específico da profissão, quais são as tendências em design, qual é a diferença entre elas.
Objetivo: Ajudar os futuros alunos a conhecer as especializações em web design e entender qual delas é mais adequada para eles.
Ideia: E se destacássemos várias tendências principais de design - design interativo, gráfico e industrial - e entrevistássemos os profissionais mais brilhantes das três áreas? As histórias pessoais são muito emocionais e sempre funcionam bem. Podemos contar como eles vivem, como alcançaram o sucesso e adicionar ótimas fotos. As pessoas terão interesse em ler, verão que tipo de pessoa cada profissional é, se seu estilo de vida é inspirador ou familiar.
Problema: Os alunos querem se tornar designers, mas geralmente não entendem o caráter específico da profissão, quais são as tendências em design, qual é a diferença entre elas.
Objetivo: Ajudar os futuros alunos a conhecer as especializações em web design e entender qual delas é mais adequada para eles.
Ideia: E se destacássemos várias tendências principais de design - design interativo, gráfico e industrial - e entrevistássemos os profissionais mais brilhantes das três áreas? As histórias pessoais são muito emocionais e sempre funcionam bem. Podemos contar como eles vivem, como alcançaram o sucesso e adicionar ótimas fotos. As pessoas terão interesse em ler, verão que tipo de pessoa cada profissional é, se seu estilo de vida é inspirador ou familiar.
Abra um editor de texto e escreva a estrutura na forma de uma lista. Avalie o volume e pense se essas informações podem ser colocadas em uma página. Se houver informações demais, o site precisará ter várias páginas. Nesse caso, pense em quais seções podem ser colocadas no menu.
Um detalhe: evite escrever a página principal como o início de uma "árvore". Deixe que a página de contatos tenha o mesmo nível que a página principal. Isso ajudará quando você começar a fazer a navegação.
Um editor de texto comum ou uma lista de papel - esses são os materiais necessários para delinear a estrutura.
2
Pesquisa
Sites de concorrentes. Categorias cruzadas. Exemplos inspiradores.
Sites da concorrência. Quando tiver definido a ideia principal do site e sua estrutura, dê uma olhada nos sites da concorrência e encontre as respostas certas. Julgue-os não pela aparência, mas pelo conteúdo: a composição do menu, o que foi trazido para a página principal, as seções do site, o que está escrito e como.
Categorias cruzadas. Se estiver desenvolvendo um site para uma peça de teatro, consulte sites semelhantes. Se não conseguir encontrar um bom site para uma peça, considere algo de uma categoria próxima: um site de ópera ou de dança moderna. Se for necessário falar sobre um time de futebol, é possível usar métodos encontrados em sites de hóquei ou rúgbi.
Categorias cruzadas. Se estiver desenvolvendo um site para uma peça de teatro, consulte sites semelhantes. Se não conseguir encontrar um bom site para uma peça, considere algo de uma categoria próxima: um site de ópera ou de dança moderna. Se for necessário falar sobre um time de futebol, é possível usar métodos encontrados em sites de hóquei ou rúgbi.
Os sites dos concorrentes podem não ter estilo ou parecer ruins; no entanto, se eles estão ganhando dinheiro, isso significa que estão fazendo algo certo. Sua meta é entender o que é isso.
Exemplos inspiradores. Até mesmo pessoas com vasta experiência em web design examinam novos sites regularmente, seguem tendências e encontram inspiração nos trabalhos de colegas. A ideia é que você se mantenha atualizado com o mundo em constante mudança do web design e esteja perfeitamente ciente do que está na moda e do que é legal.
Ouça a si mesmo e defina exatamente do que você gosta. Talvez seja uma foto bem tirada, uma boa tipografia ou a seleção de cores. Procure métodos expressivos que possam ser usados em seu trabalho. Nesse caso, você deve examinar todos os sites, independentemente do setor.
Abaixo estão links para alguns recursos que apresentam coleções de bons exemplos.
Abaixo estão links para alguns recursos que apresentam coleções de bons exemplos.
3
Um protótipo ou mock-up de site
O que é um protótipo. Exemplos de protótipos. Como desenhar um protótipo, elementos básicos.
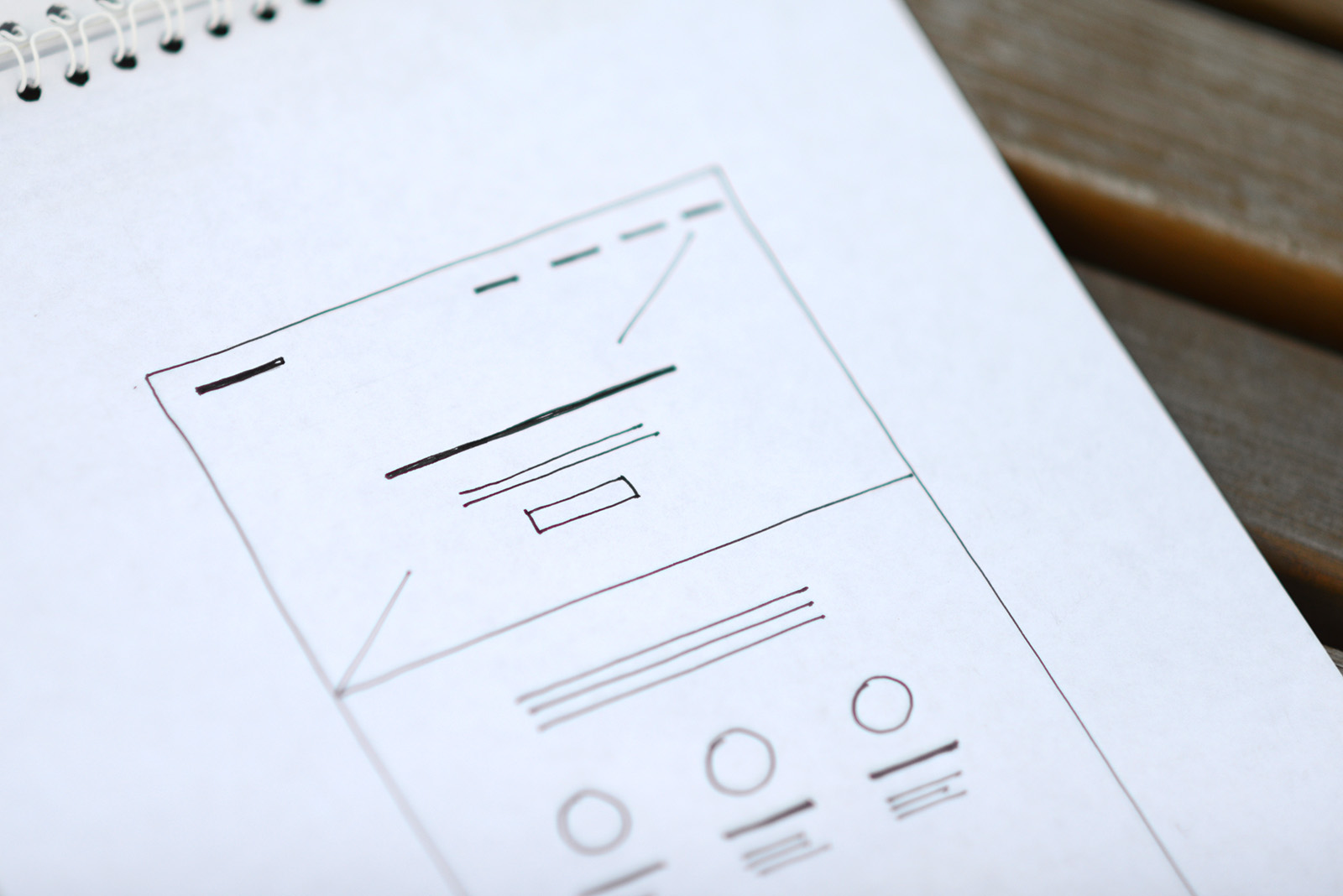
O que é um protótipo? Você observou os concorrentes, inspirou-se nos exemplos interessantes e algumas ideias já surgiram em sua cabeça. Agora você precisa expressar graficamente essas ideias - faça um esboço.
Um esboço de site ou protótipo é uma representação esquemática dos blocos do site. Seu cenário visual.
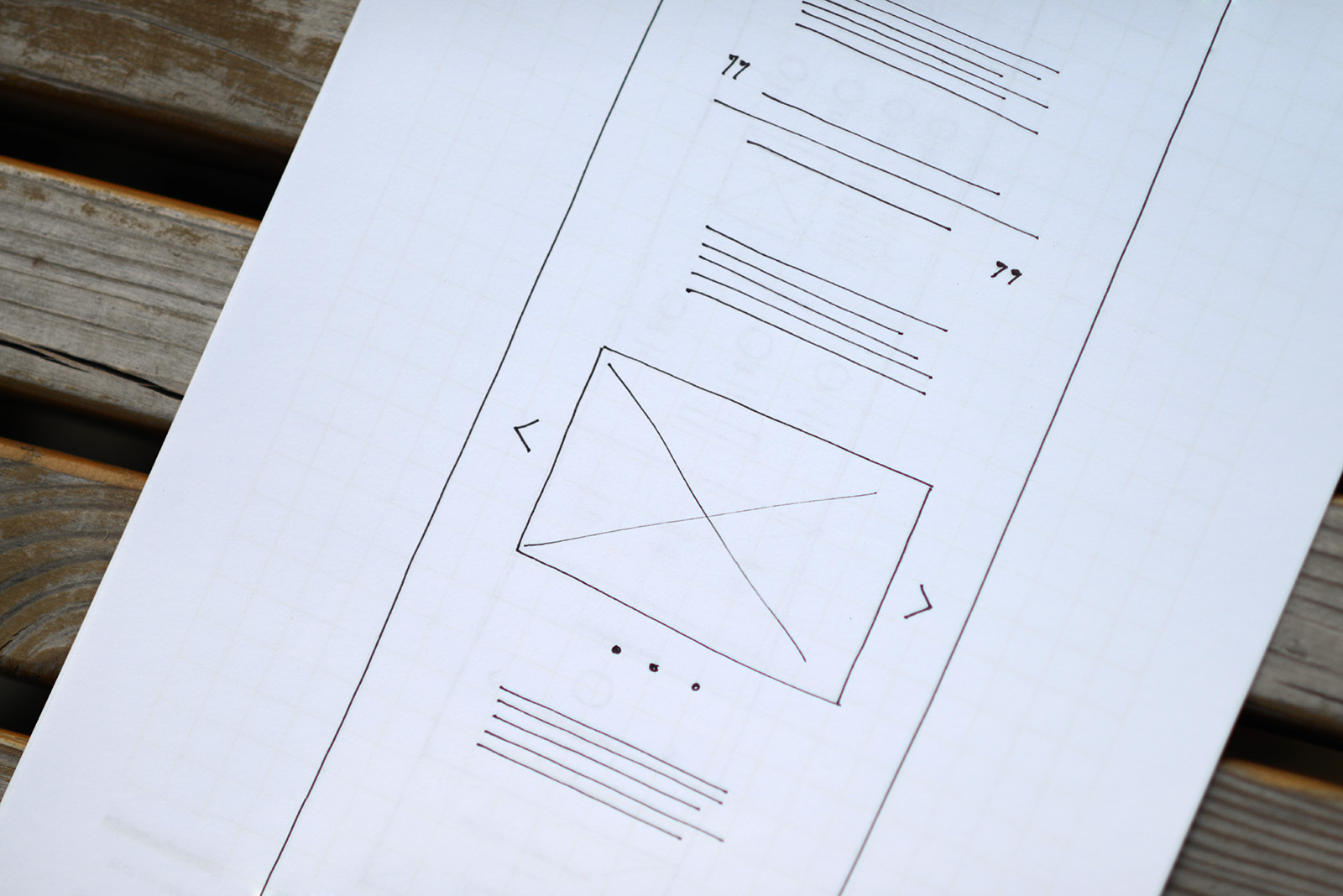
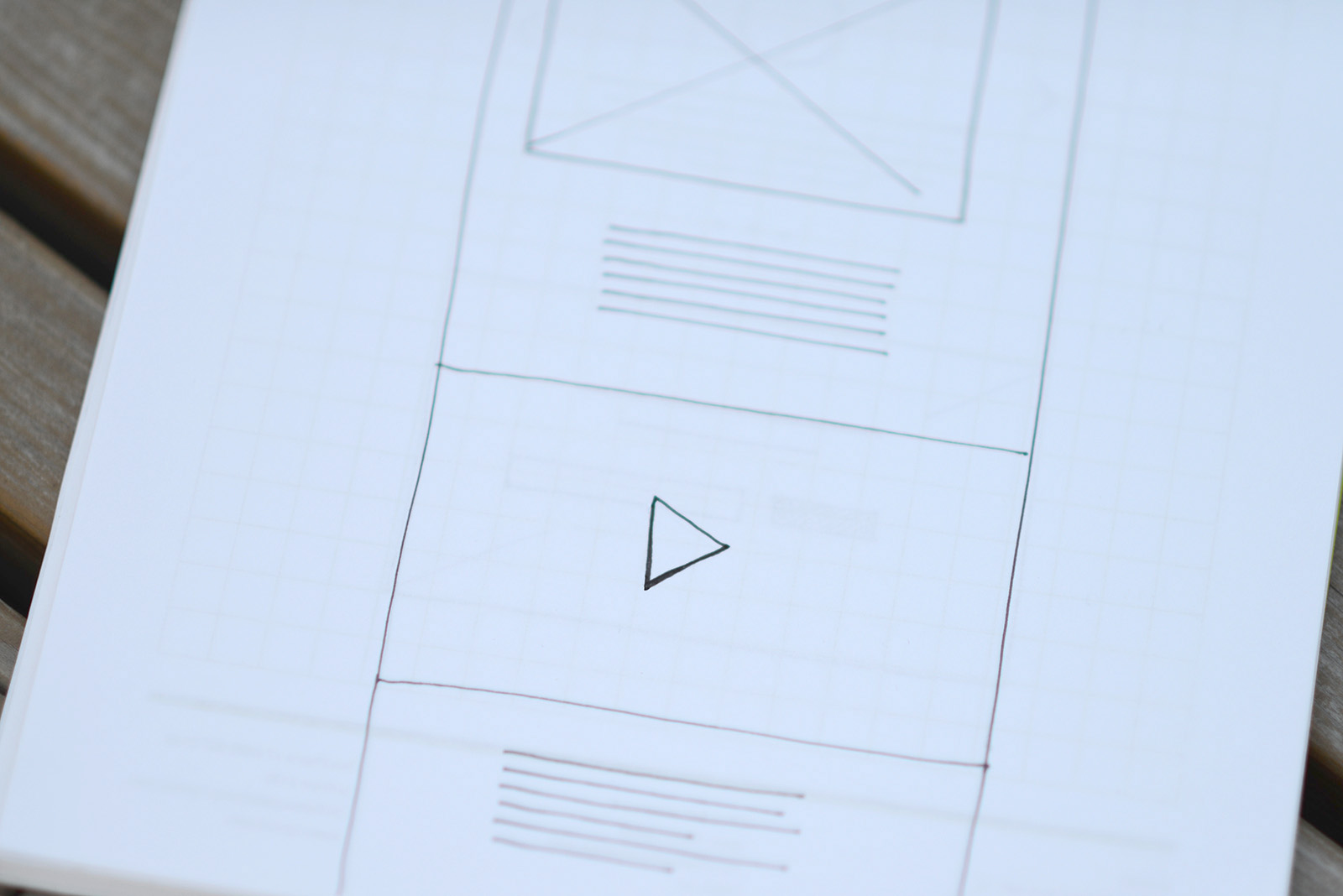
É fácil de fazer. Pegue um papel, dois marcadores - um preto e um contrastante - e desenhe um plano listando tudo em ordem. Não há necessidade de detalhes - apenas a ideia principal. Você precisa de um roteiro da sua página da Web. Veja-a como uma apresentação, pense em telas. O que você quer dizer? Provavelmente, primeiro você precisa mostrar algo legal, algo que impressione e deixe claro para o visitante onde ele está. Em seguida, fale um pouco sobre você, depois descreva três vantagens, a equipe, vários dos melhores trabalhos e contatos. Agora você precisa apenas desenhar tudo como está.
Exemplos de aparência de protótipos.
Como desenhar um protótipo. Há um conjunto básico de elementos padrão. O texto é mostrado por linhas retas, o título é um pouco mais ousado. A imagem é um retângulo com linhas cruzadas, os elementos operacionais são como pequenos pinos. O cabeçalho é a faixa na parte superior. À esquerda, por exemplo, uma linha tracejada mais ousada para o logotipo; à direita, cinco linhas tracejadas para o menu.
Conselho: Não faça o protótipo muito grande. Por exemplo, em um papel A4, a largura da janela deve ser de 5 a 6 cm. É melhor ser compacto e esquemático e escrever comentários nas margens.
Tente desenhar com precisão - será mais fácil de perceber. Normalmente, há muitas ideias, portanto, faça várias versões e depois discuta com os colegas qual delas é a melhor.
4
Conteúdo
Onde obter as informações para o site. Como escrever o texto para o site: pontos principais. Estilo do texto.
Fonte de informações. Antes de prosseguir com o Tilda, você precisa cuidar do conteúdo, pois sem ele você terá que refazer tudo. Primeiro, reúna todos os materiais disponíveis: apresentações, folhetos, publicações. Eles servirão como ponto de partida.
Antes de tudo, responda à pergunta: "Por que sou bom?"
Se estiver criando um site para um cliente, é uma boa ideia fazer a entrevista com o cliente. Converse com a pessoa e grave-a, faça perguntas - nada específico, apenas se interesse e tente entender por que seu cliente é popular.
Transcreva a gravação você mesmo ou contrate alguém para fazer isso. O texto pode ser editado por uma pequena taxa extra e você finalmente terá uma carta.
Transcreva a gravação você mesmo ou contrate alguém para fazer isso. O texto pode ser editado por uma pequena taxa extra e você finalmente terá uma carta.
Todos os textos devem ser escritos em um editor de texto, não no site. Não escreva e desenvolva o design da página ou do site ao mesmo tempo. É muito mais rápido editar em um editor de texto - cortar, copiar, mover. É muito mais fácil fazer o design quando o texto estiver pronto.

- Como escrever o texto para o site. Se estiver escrevendo o texto sozinho, use o plano abaixo.
- Escreva um texto curto sobre você e sua empresa. Essa deve ser uma frase que defina de forma clara e abrangente o que você faz. Por exemplo, Tilda - um serviço que ajuda a criar um site impressionante sem habilidades técnicas.
- Expanda um pouco o texto, explique o que você faz. Use palavras simples, escreva como se estivesse conversando com um amigo durante uma xícara de café - seja compreensível.
- Destaque três recursos, incluindo as razões pelas quais as pessoas gostam de você ou do seu produto.
- Descreva as vantagens. Diga como seu produto resolve o problema de seu cliente, dê detalhes.
- Pense nas manchetes. Uma boa técnica é mudar os títulos curtos e formais, como "Equipe", "Contatos" etc., para títulos expressivos. Por exemplo, em vez de "Notícias", use "Fique ligado", em vez de "Contatos" - "Diga oi".
- Faça uma avaliação. Peça aos seus clientes mais fiéis que digam algumas palavras sobre você. Isso funciona muito bem.
- Expanda um pouco o texto, explique o que você faz. Use palavras simples, escreva como se estivesse conversando com um amigo durante uma xícara de café - seja compreensível.
- Destaque três recursos, incluindo as razões pelas quais as pessoas gostam de você ou do seu produto.
- Descreva as vantagens. Diga como seu produto resolve o problema de seu cliente, dê detalhes.
- Pense nas manchetes. Uma boa técnica é mudar os títulos curtos e formais, como "Equipe", "Contatos" etc., para títulos expressivos. Por exemplo, em vez de "Notícias", use "Fique ligado", em vez de "Contatos" - "Diga oi".
- Faça uma avaliação. Peça aos seus clientes mais fiéis que digam algumas palavras sobre você. Isso funciona muito bem.
Não use frases comuns, como "equipe jovem, dinâmica e em desenvolvimento".
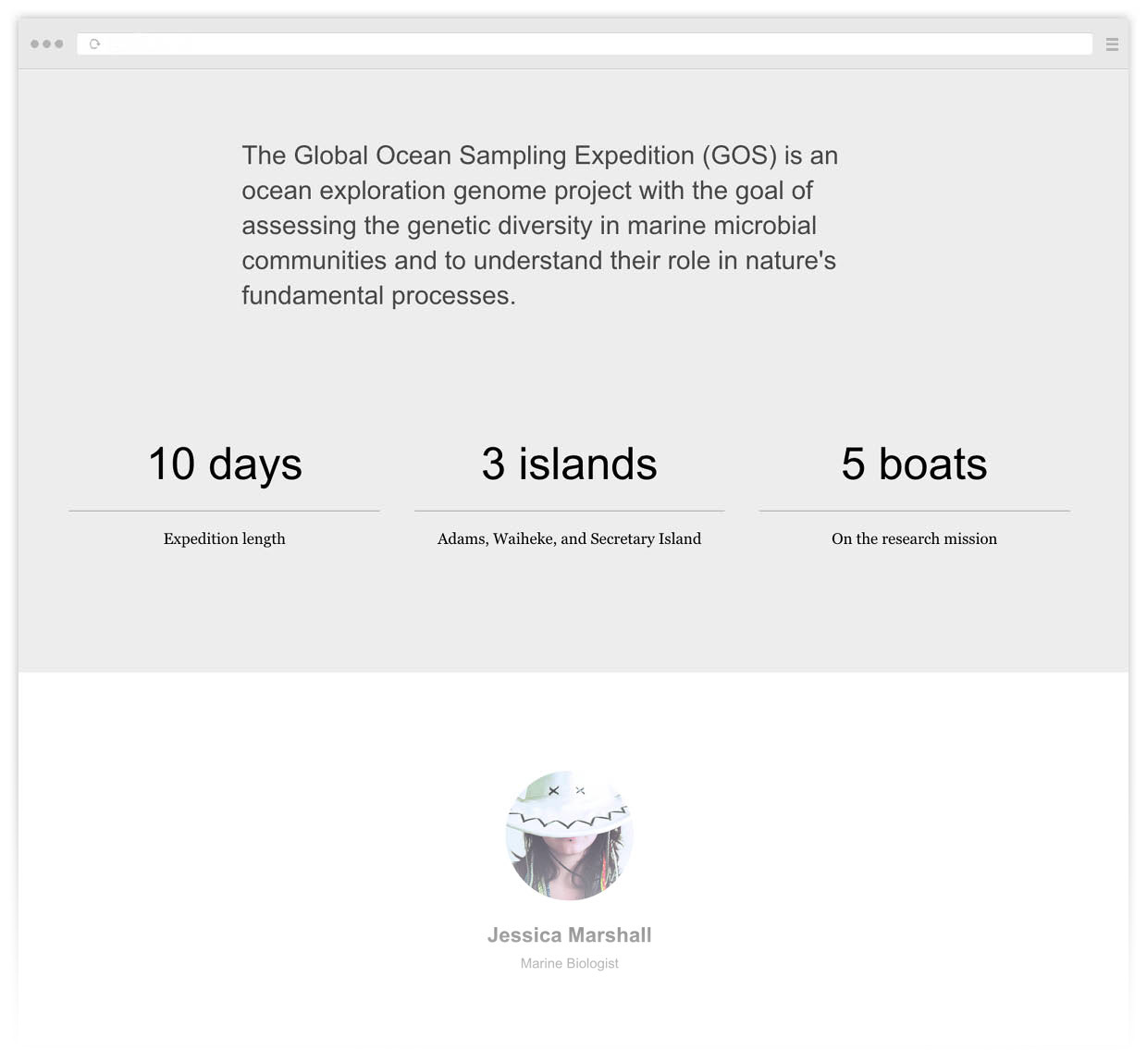
- Crie três números-chave, pois as pessoas gostam de números. No entanto, tente torná-los sensatos, compreensíveis e cheios de significado para os usuários. Evite números abstratos, como: atendeu 1.000 clientes, bebeu 200 litros de café, vendeu 38.000 ursinhos de pelúcia. Um bom exemplo: 7,5 - uma pontuação média no exame IELTS entre nossos alunos. 3 minutos - o tempo em que o filme é copiado de um dispositivo para outro usando o aplicativo.
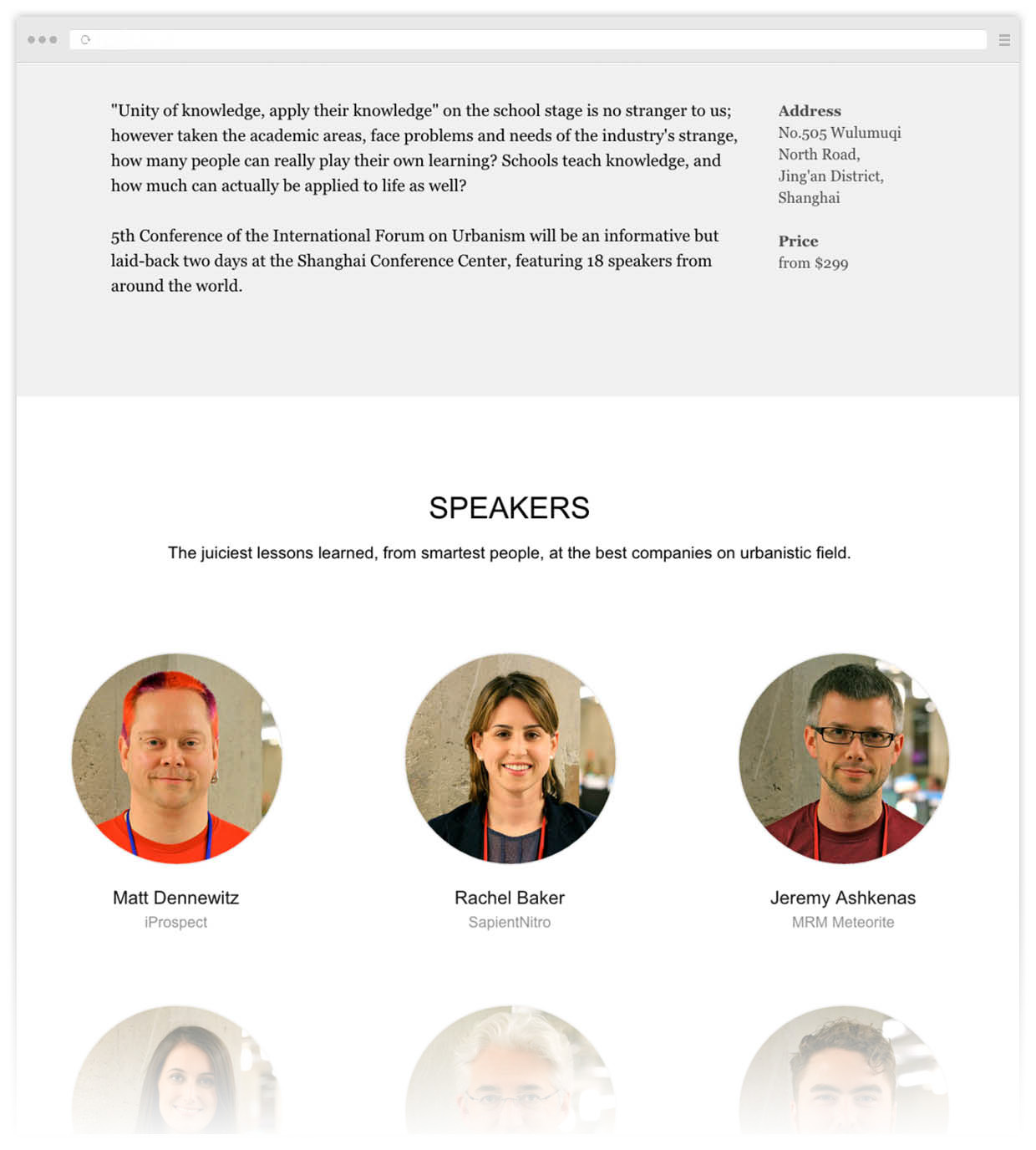
- Mostre à equipe se ela é forte. Um indivíduo é sempre interessante, as pessoas confiam mais em pessoas reais do que em uma empresa abstrata.
- Fale sobre parceiros ou clientes, se puder se orgulhar deles.
- Indique sua especialidade. Se o seu bar tiver uma ampla seleção de cervejas artesanais, indique-a separadamente.
- Mostre à equipe se ela é forte. Um indivíduo é sempre interessante, as pessoas confiam mais em pessoas reais do que em uma empresa abstrata.
- Fale sobre parceiros ou clientes, se puder se orgulhar deles.
- Indique sua especialidade. Se o seu bar tiver uma ampla seleção de cervejas artesanais, indique-a separadamente.
Estilo do texto. Seja informativo. Não entre em detalhes desnecessários - seja breve e destaque apenas o que for importante. Ninguém lê textos longos. Use o método da pirâmide invertida - primeiro diga o que é importante, depois acrescente detalhes. Aqui é bom combinar o título e o resumo. O título deve atrair a atenção e transmitir a essência, enquanto a descrição deve expandir e completar a mensagem. Sinta-se à vontade para remover estruturas de lead-in, evitar clichês e estilo burocrático.
Conselho geral: Se você realmente não sabe escrever, contrate um redator. É relativamente barato. Nesse caso, ele fará uma entrevista com você e fornecerá o texto. Só não se esqueça de pedir para encurtar o texto três vezes.
5
Design
Seção #madeontilda. Seleção e adaptação de um modelo. Navegação no site. Onde obter boas fotos para o site. O que fazer com o logotipo. Serviços de terceiros e recursos especiais. Seleção de fontes e combinações de fontes. Como dar estilo ao seu site. Publicação do site. Testes.
Inscreva-se na Tilda, caso ainda não tenha feito isso.
Estude a lista de modelos. Escolha o modelo certo e adapte-o. Um modelo é um exemplo de bom design e um exemplo de uso de blocos. A seleção do modelo não limita sua criatividade - a qualquer momento, você pode alterá-lo de forma irreconhecível e até mesmo começar do zero.
Confira a seção #madeontilda. Aqui você pode encontrar bons exemplos de sites prontos que foram criados por outros usuários.
Abra a Block Library e crie um site com base em um protótipo que você criou. Não edite o texto no Tilda, primeiro crie o design. Se você ainda não tiver as imagens, use amostras de alta qualidade com estilo semelhante e, depois, poderá substituí-las.
Vídeo sobre os princípios básicos do Tilda: veja como bloco na Tilda.
Navegação. Adicione o menu e certifique-se de que ele seja visualmente bom: não muito grande, não domine a página. Não deve haver muitos itens no menu, no máximo 5 é o ideal. Fique à vontade para aumentar o tamanho das seções. Crie nomes curtos. Três palavras em uma linha do menu são claramente desnecessárias. Elas devem ser lidas em uma primeira visualização.

Cinco é o melhor número de itens do menu.
A capa (primeira tela) merece atenção especial. A primeira impressão será boa se houver uma imagem de alta qualidade e uma manchete atraente e não batida.
Onde obter boas fotos. As fotos são importantes, sem elas nada funcionará. Sem fotos, não há website. Não use fotos de clip-art. Os apertos de mão de empresários e as donas de casa sorridentes são coisa do passado, essas fotos não funcionam. É melhor tirar uma foto sua e de seus colegas do que procurar fotos prontas ao pesquisar "empresário bem-sucedido" no Google.
Contrate um fotógrafo ou ilustrador. Ilustradores e fotógrafos famosos são caros, mas o mercado pode oferecer muitos profissionais relativamente baratos, eles ficarão felizes em trabalhar para você e você obterá imediatamente um bom conteúdo para seu site.
Se precisar de ícones, use thenounproject ou fortawesome.github.io.
Onde obter boas fotos. As fotos são importantes, sem elas nada funcionará. Sem fotos, não há website. Não use fotos de clip-art. Os apertos de mão de empresários e as donas de casa sorridentes são coisa do passado, essas fotos não funcionam. É melhor tirar uma foto sua e de seus colegas do que procurar fotos prontas ao pesquisar "empresário bem-sucedido" no Google.
Contrate um fotógrafo ou ilustrador. Ilustradores e fotógrafos famosos são caros, mas o mercado pode oferecer muitos profissionais relativamente baratos, eles ficarão felizes em trabalhar para você e você obterá imediatamente um bom conteúdo para seu site.
Se precisar de ícones, use thenounproject ou fortawesome.github.io.
Logotipo. O logotipo deve ser horizontal. Os logotipos verticais na Web não funcionam bem. Como regra geral, o logotipo está no menu, que não deve ocupar muito espaço na tela. Se você não tiver um logotipo, basta escrever o nome do projeto usando uma fonte que não seja do sistema, como Proxima ou Futura. Não se atormente e não se preocupe com o logotipo se tiver um orçamento limitado. Nesse estágio, ele não é tão importante quanto a impressão geral do site. É melhor pensar nas fotos e no estilo geral.
Serviços de terceiros
Linha do tempo de eventos - Timeline.knightlab
Mapas interativos - Storymap.knightlab
Venda de ingressos para um evento - Weemss
Imagens interativas - Thinglink
Feedback - Uservoice
Aceitar dinheiro - PayPal
Loja on-line - Ecwid ou Shopify
Em geral, se você tiver um recurso específico, use o bloco "Embed HTML code". Se precisar de um elemento exclusivo, peça aos desenvolvedores que o criem.
Mapas interativos - Storymap.knightlab
Venda de ingressos para um evento - Weemss
Imagens interativas - Thinglink
Feedback - Uservoice
Aceitar dinheiro - PayPal
Loja on-line - Ecwid ou Shopify
Em geral, se você tiver um recurso específico, use o bloco "Embed HTML code". Se precisar de um elemento exclusivo, peça aos desenvolvedores que o criem.
Fonte. Não se esqueça de incluir uma fonte de assinatura, pois ela afeta a comunicação. Agora tudo se baseia no conteúdo, portanto, a própria fonte definirá seu estilo de assinatura. Cada fonte tem um caractere, portanto, tente escolher uma fonte que combine com o conteúdo.
Como regra geral, uma única fonte é suficiente para um site. Mas se você quiser obter um contraste espetacular, use fontes duplas: fontes com serifa e sem serifa. Exemplos de combinações de fontes bem-sucedidas:
Como regra geral, uma única fonte é suficiente para um site. Mas se você quiser obter um contraste espetacular, use fontes duplas: fontes com serifa e sem serifa. Exemplos de combinações de fontes bem-sucedidas:
O estilo geral e a precisão. Depois de projetar todos os blocos, dê uma olhada no site e veja se ele está bonito e organizado. Alinhe os recuos, uniformize os títulos, verifique se o tamanho da fonte do texto é o mesmo em todos os lugares. Certifique-se de que o site tenha espaço livre suficiente.
Tente ser austero. Quanto mais simples, menos erros e o site terá estilo.
Use cores características. Mas isso não significa que você precisa pintar tudo com cores diferentes. Em vez disso, siga a regra de que 90% é preto e branco e 10% é a cor ativa. Uma cor adicional é a melhor opção. Definitivamente, não três. Duas podem ser usadas, mas com muito cuidado.

Se você não tem experiência em design e nada parece estar dando certo, escreva o conteúdo, crie uma versão da página da Web no Tilda e contrate um designer por um período limitado de tempo. Um designer profissional organizará rapidamente a página da Web, e você reduzirá os custos várias vezes em comparação com a compra de um site do zero. Se você for um designer, peça ao seu amigo designer para dar uma olhada e comentar o que você conseguiu. Um novo visual sempre dará um feedback imediato.
Publicação do site. Conecte o domínio. Para isso, você deve listar o endereço nas configurações do projeto e indicar onde o domínio foi comprado no registrador, especificando o IP em uma linha.
Não se esqueça das estatísticas. Inscreva-se no Google Analytics, obtenha o código e adicione-o nas configurações.
Lembre-se de como seu site será exibido nos mecanismos de pesquisa ou nas redes sociais e preencha o nome e a descrição. Forneça uma pequena foto para cada página; assim, quando sua página for compartilhada, ela será enquadrada corretamente.
Testes. Você criou um site, agora precisa obter as primeiras avaliações. Mostre o site a seus colegas ou amigos e pergunte o que eles acham. Envie o link para seus clientes e peça a opinião deles.
Publicação do site. Conecte o domínio. Para isso, você deve listar o endereço nas configurações do projeto e indicar onde o domínio foi comprado no registrador, especificando o IP em uma linha.
Não se esqueça das estatísticas. Inscreva-se no Google Analytics, obtenha o código e adicione-o nas configurações.
Lembre-se de como seu site será exibido nos mecanismos de pesquisa ou nas redes sociais e preencha o nome e a descrição. Forneça uma pequena foto para cada página; assim, quando sua página for compartilhada, ela será enquadrada corretamente.
Testes. Você criou um site, agora precisa obter as primeiras avaliações. Mostre o site a seus colegas ou amigos e pergunte o que eles acham. Envie o link para seus clientes e peça a opinião deles.
O site dos seus sonhos começa aqui mesmo!
Se você gostou do artigo, compartilhe-o com seus amigos. Obrigado!