Blog da Tilda
Mantenha-se atualizado sobre os recursos do Tilda, criação de sites, design e marketing. Para obter recursos detalhados, como artigos, cursos e listas de verificação, visite Tilda Education.
DEC 18, 2025
Year In Review 2025
This year brought a lot of long-awaited updates to Tilda—more possibilities for your projects, a smoother interface, and an easier website-building process. All releases are featured on a dedicated landing page—check it out to get inspired for new projects. Below you will find brief highlights from the past year.

Edição Outono 2025
#madeontilda: Os 10 melhores projetos criados no Tilda no outono de 2025
Estúdio de dança latino-americana com sede na Estônia 💃
Um autêntico restaurante francês com sede em Nice, França 🇫🇷
Estúdio de manicure que também oferece cursos educacionais em Los Angeles 💅
Uma empresa de distribuição de cosméticos e perfumes premium com sede em Dubai ✨
Uma loja online ecológica de beleza e moda da Polônia 🌱🇵🇱
Agência imobiliária com sede na Geórgia 🇬🇪
Produção global de shows com drones, criados em Dubai e apresentados em todo o mundo 🌃
Restaurante de cozinha belga contemporâneaem Tallinn, Estônia👨🍳
Serviços de consultoria em sistemas de armazenamento, estações de carregamento e equipamentos elétricos de alta tensão da Áustria 🇦🇹
Produção de vitrines com sede na Alemanha 🇩🇪
Um autêntico restaurante francês com sede em Nice, França 🇫🇷
Estúdio de manicure que também oferece cursos educacionais em Los Angeles 💅
Uma empresa de distribuição de cosméticos e perfumes premium com sede em Dubai ✨
Uma loja online ecológica de beleza e moda da Polônia 🌱🇵🇱
Agência imobiliária com sede na Geórgia 🇬🇪
Produção global de shows com drones, criados em Dubai e apresentados em todo o mundo 🌃
Restaurante de cozinha belga contemporâneaem Tallinn, Estônia👨🍳
Serviços de consultoria em sistemas de armazenamento, estações de carregamento e equipamentos elétricos de alta tensão da Áustria 🇦🇹
Produção de vitrines com sede na Alemanha 🇩🇪
25 de novembro de 2025
Subcategorias no Catálogo de Produtos
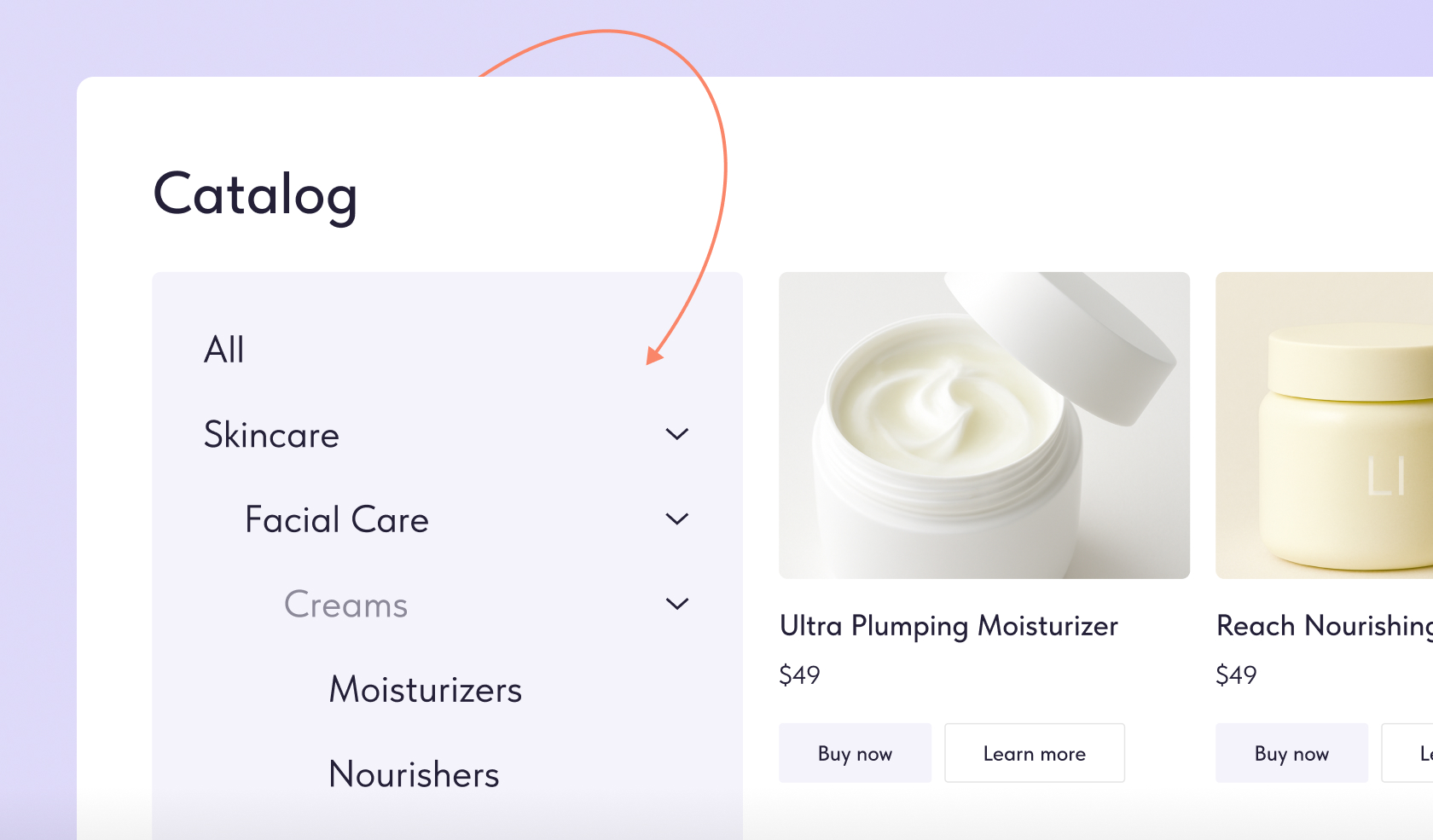
Agora você pode adicionar subcategorias ao seu Catálogo de Produtos. Por exemplo, na seção “Cuidados Faciais”, você pode criar subcategorias como Cremes, Séruns, Produtos de Limpeza, Máscaras, etc. Cada seção pode ter até 10 níveis de aninhamento — ótimo para lojas com muitos produtos e para facilitar a navegação.
Como adicionar uma subcategoria:Produtos → Categorias → Adicionar subcategoria
Saiba mais


20 de novembro de 2025
Novo bloco na biblioteca: Menu universal (ME100)
O novo bloco ME100 permite criar um menu versátil para o seu site. Personalize-o adicionando o seu logotipo, links para seções do site ou da página, mídias sociais e ícones para Favoritos, Conta do Cliente e Carrinho de compras.
Você também pode incluir mais de três links para outras versões de idiomas e exibi-los em uma linha ou menu suspenso.
Você também pode incluir mais de três links para outras versões de idiomas e exibi-los em uma linha ou menu suspenso.
Na Biblioteca de Blocos, você encontrará 8 variações adicionais de blocos para se adequar a qualquer design.
Atualizações Zero Block
18 de novembro de 2025

Ajuste (dimensionamento automático)
Controle como o texto aparece nos seus botões — em uma única linha, duas linhas ou truncado com reticências. Perfeito para botões com chamadas à ação mais longas.

Piscando
O novo efeito Flashing agora está disponível nas configurações de Animação Básica para botões. Use-o para destacar CTAs importantes.

Acolchoamento
Ajuste o espaço entre o conteúdo do botão (texto ou ícone) e suas bordas. O espaçamento permanece fixo, mesmo que o conteúdo mude.
Novos modelos na categoria Pro
11 de novembro de 2025

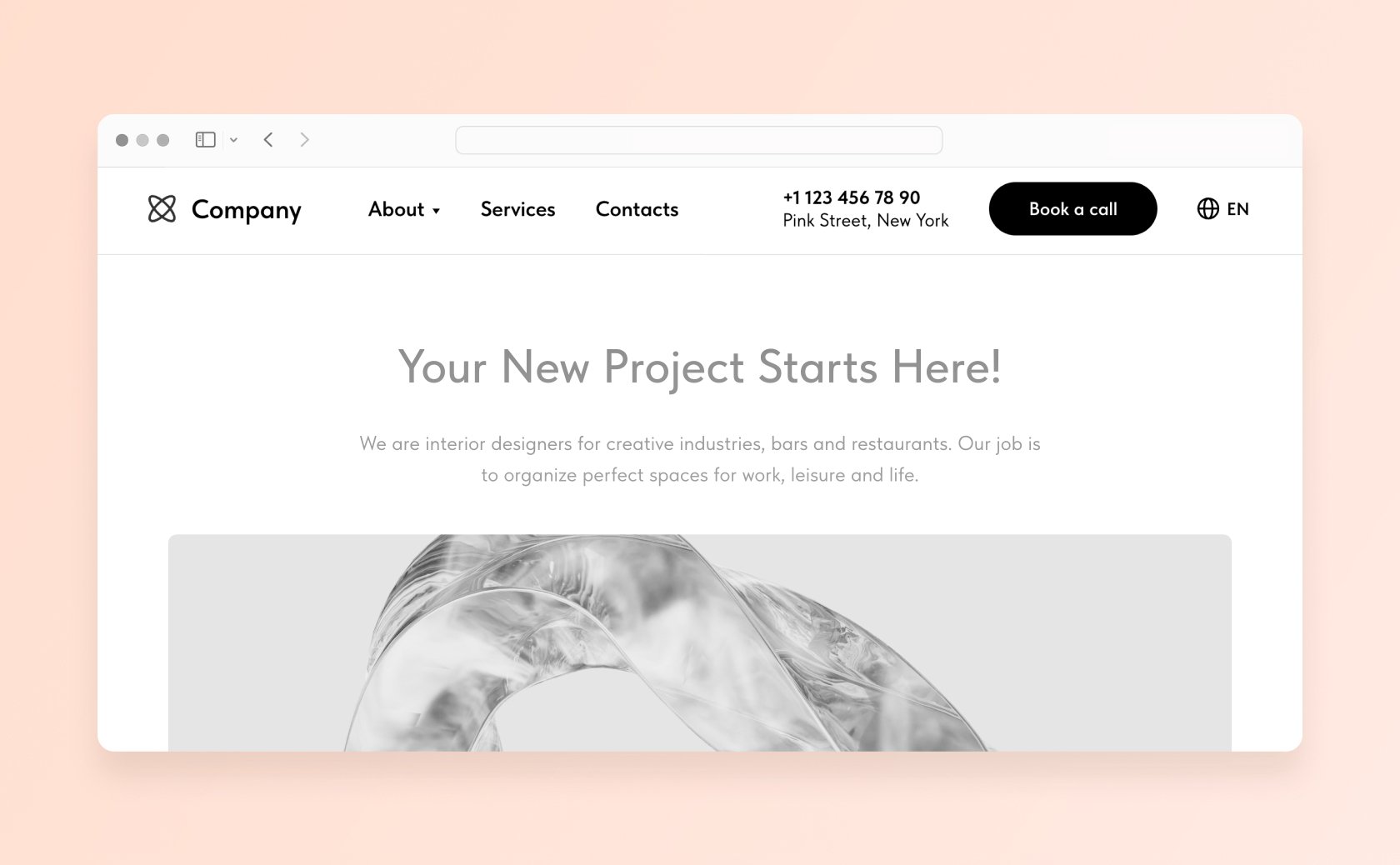
Coisas simples
Design minimalista, tipografia simples, paleta em preto e branco e foco nas imagens dos produtos. Perfeito para páginas de destino ou lojas online boutique.
Confira o modelo

Florido
Paleta de cores vibrantes, layout modular com títulos em negrito, elementos de destaque e animações atraentes. Ideal para apresentar serviços de pequenas empresas.
Confira o modelo

OUTUBRO 30, 2025
Conheça o Styles. Um sistema de estilo para seu site
Configure a tipografia, os botões e a paleta de cores do seu projeto em um só lugar. Aplique estilos aos elementos do site em blocos predefinidos e no Zero Block. Para atualizar o design, basta editar seus Styles - todas as alterações serão aplicadas automaticamente em todo o site.
Onde configurar: Configurações do site → Cores e estilos → Gerenciar estilos
Novos blocos na biblioteca
OUTUBRO 24, 2025

ME500. Menu da loja on-line
Um menu de dois níveis com uma barra de pesquisa e ícones para a conta do cliente, favoritos e carrinho - tornando a navegação em sua loja on-line ainda mais conveniente.

CR50. Texto e imagem em duas colunas
Esse bloco permite que você ajuste a largura das colunas, brinque com o raio da borda e o espaçamento da imagem. É uma ótima opção para a capa de um site no estilo bento, por exemplo.

TX24. Artigo
O novo bloco não apresenta o botão "Content" usual. Em vez disso, você entra imediatamente no modo de edição, onde pode modificar o conteúdo do artigo - adicionar um título, citação, divisor, vídeo etc.

FR310. Texto e cartões em duas colunas
Esse bloco permite personalizar com flexibilidade o texto e os cartões, além de fixar o cabeçalho durante a rolagem. O FR310 é uma ótima opção para listar os benefícios da empresa, avaliações de cursos, destaques de eventos etc.

TS105. Controle deslizante com cartões de revisão
Modifique com flexibilidade a posição do primeiro cartão. Por exemplo, alinhe as revisões à esquerda ou centralize-as. Você também pode ajustar a largura do cartão e ativar transições automáticas de slides.

TX23. Título e texto
Esse bloco inclui um título, uma descrição e o corpo do texto, portanto, não é necessário combinar vários blocos para criar esse layout.
OUTUBRO 18, 2025
Ícone no botão
Agora você pode adicionar ícones aos botões e personalizar seu tamanho e preenchimento. Para adicionar um ícone, abra a guia Content (Conteúdo) do bloco e, em "Button Title" (Título do botão), clique em "Select icon" (Selecionar ícone). Em Zero Block, use o campo "Icon" (Ícone).
Atualizações na seção de leads
OUTUBRO 14, 2025

Pesquisar por leads
Com a nova barra de pesquisa, você pode acessar rapidamente os leads desejados usando palavras-chave. Além disso, você pode selecionar campos específicos para pesquisar.

Visualização móvel aprimorada
A seção Leads agora é mais fácil de usar em dispositivos móveis: Em vez de uma tabela, os leads são exibidos como cartões compactos.
Mais atualizações
OUTUBRO 6, 2025

Sombras de várias camadas no Zero Block
Adicione sombras de várias camadas a elementos no Zero Block. Cada camada de sombra pode ter suas próprias configurações de cor, opacidade, deslocamento, desfoque e propagação. Também é possível adicionar um efeito Hover Shadow que aparece quando o usuário passa o mouse sobre o elemento.
Como adicionar uma sombra: Sombra → Adicionar sombra

Comentário do pedido na conta do cliente da loja on-line
Os gerentes de loja agora podem adicionar comentários aos pedidos dos clientes. O comentário ficará visível para o cliente dentro do cartão do pedido na conta do cliente da loja on-line.

Mensagens do usuário na área de membros
Deixe uma mensagem para um usuário que aparecerá na Área de Membros dele. Por exemplo, para notificá-lo sobre uma venda. Você também pode adicionar uma nota privada visível apenas para os administradores.

URLs personalizados para feeds
Agora é possível definir endereços de URL personalizados para Feeds - para todo o feed, uma seção específica ou um único post. Veja como.

Sugestões de imagens com tecnologia de IA para blocos
Use o AI para selecionar imagens para seus blocos. No menu suspenso do bloco, clique em "Match images" (Combinar imagens). O AI Assistant escolherá automaticamente uma imagem que se encaixe no tópico de seu site.
Aumento do limite de upload de produtos no catálogo
Os usuários de planos comerciais agora podem carregar até 50.000 produtos no Product Catalog. Você pode adicionar produtos manualmente, um a um, ou importá-los como arquivos CSV ou YML.
Configurações de kerning (espaçamento entre letras)
Agora você pode ajustar o kerning diretamente no editor de páginas. Para fazer isso, selecione o texto, clique no ícone de três pontos e escolha "Kerning".
edição verão 2025
#madeontilda: Os 10 principais projetos criados no Tilda no verão de 2025.
Assistente de chatbot para mensageiros que ajuda a gerenciar tarefas no piloto automático 🤖
Autêntico bar de coquetéis gastronômicos com sede em Barcelona 🇪🇸
Agência de marketing, relações públicas e criação com sede em Nova York 🗽
Marca de moda inspirada no Japão por um designer coreano com sede em Dubai 👗
Ferramenta de pesquisa de público que ajuda a liberar todo o potencial dos dados do Instagram 📊
Diretor de arte e roteirista premiado com sede em Munique, Alemanha 🇩🇪
Evento beneficente para animais sediado em Batumi, Geórgia 🇬🇪🐾
Aplicativo de gerenciamento de tempo que ajuda a manter o equilíbrio entre a vida pessoal e profissional 💡
Serviço de equipe de saúde que conecta enfermeiros com prestadores de serviços de saúde domiciliar e de cuidados paliativos 🧑⚕️
Salão de cabeleireiro premium sediado na Itália 🇮🇹
Autêntico bar de coquetéis gastronômicos com sede em Barcelona 🇪🇸
Agência de marketing, relações públicas e criação com sede em Nova York 🗽
Marca de moda inspirada no Japão por um designer coreano com sede em Dubai 👗
Ferramenta de pesquisa de público que ajuda a liberar todo o potencial dos dados do Instagram 📊
Diretor de arte e roteirista premiado com sede em Munique, Alemanha 🇩🇪
Evento beneficente para animais sediado em Batumi, Geórgia 🇬🇪🐾
Aplicativo de gerenciamento de tempo que ajuda a manter o equilíbrio entre a vida pessoal e profissional 💡
Serviço de equipe de saúde que conecta enfermeiros com prestadores de serviços de saúde domiciliar e de cuidados paliativos 🧑⚕️
Salão de cabeleireiro premium sediado na Itália 🇮🇹
Seção de chumbo atualizada
JULHO 29, 2025

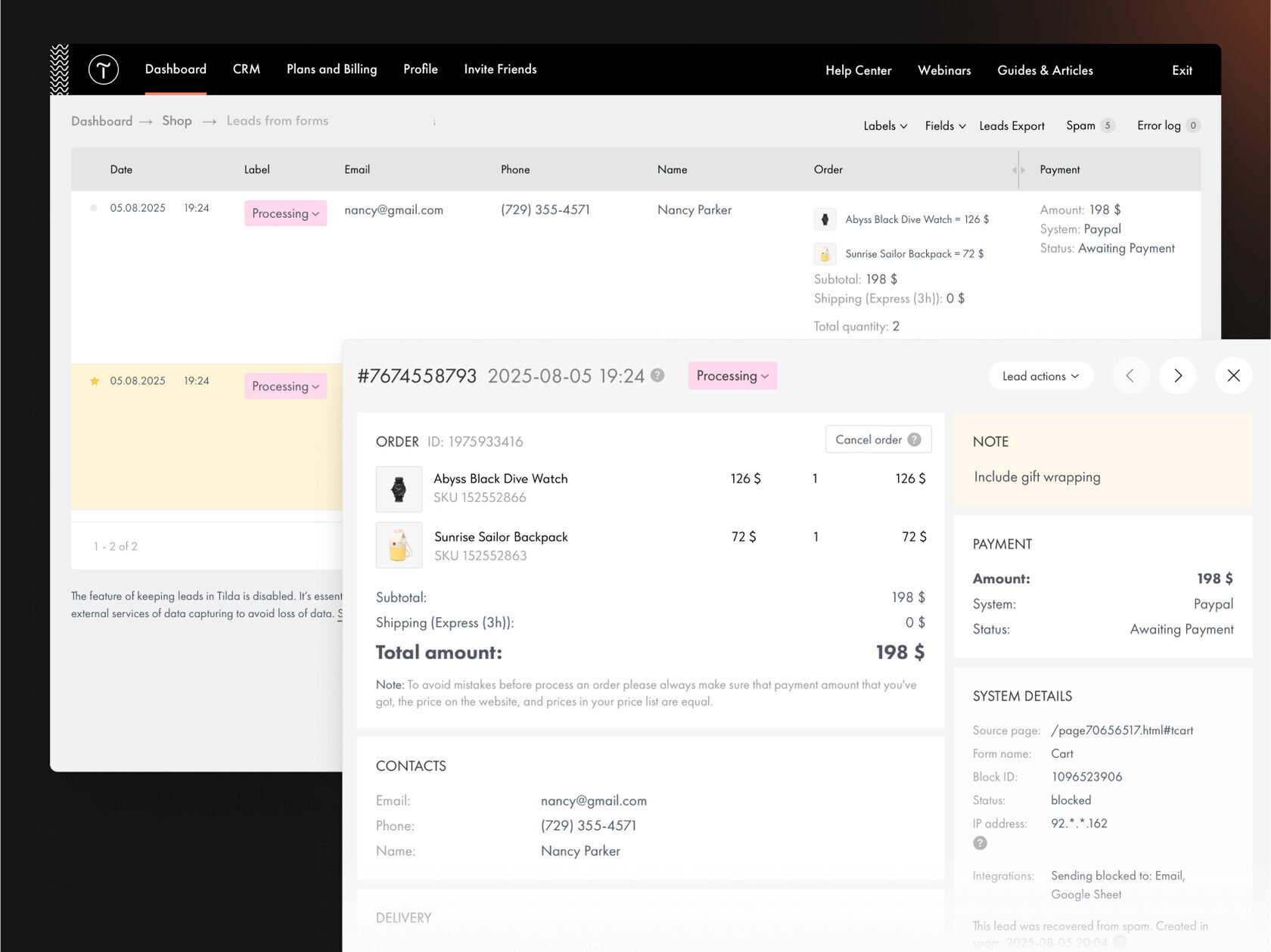
Redesenho da interface do usuário da tabela de leads
A tabela de leads acaba de ser atualizada: Agora ela está mais compacta e mais fácil de navegar. A visualização de envios também foi atualizada - os cartões apresentam um design mais moderno, com todas as informações organizadas em um layout de duas colunas para melhor legibilidade e estrutura.

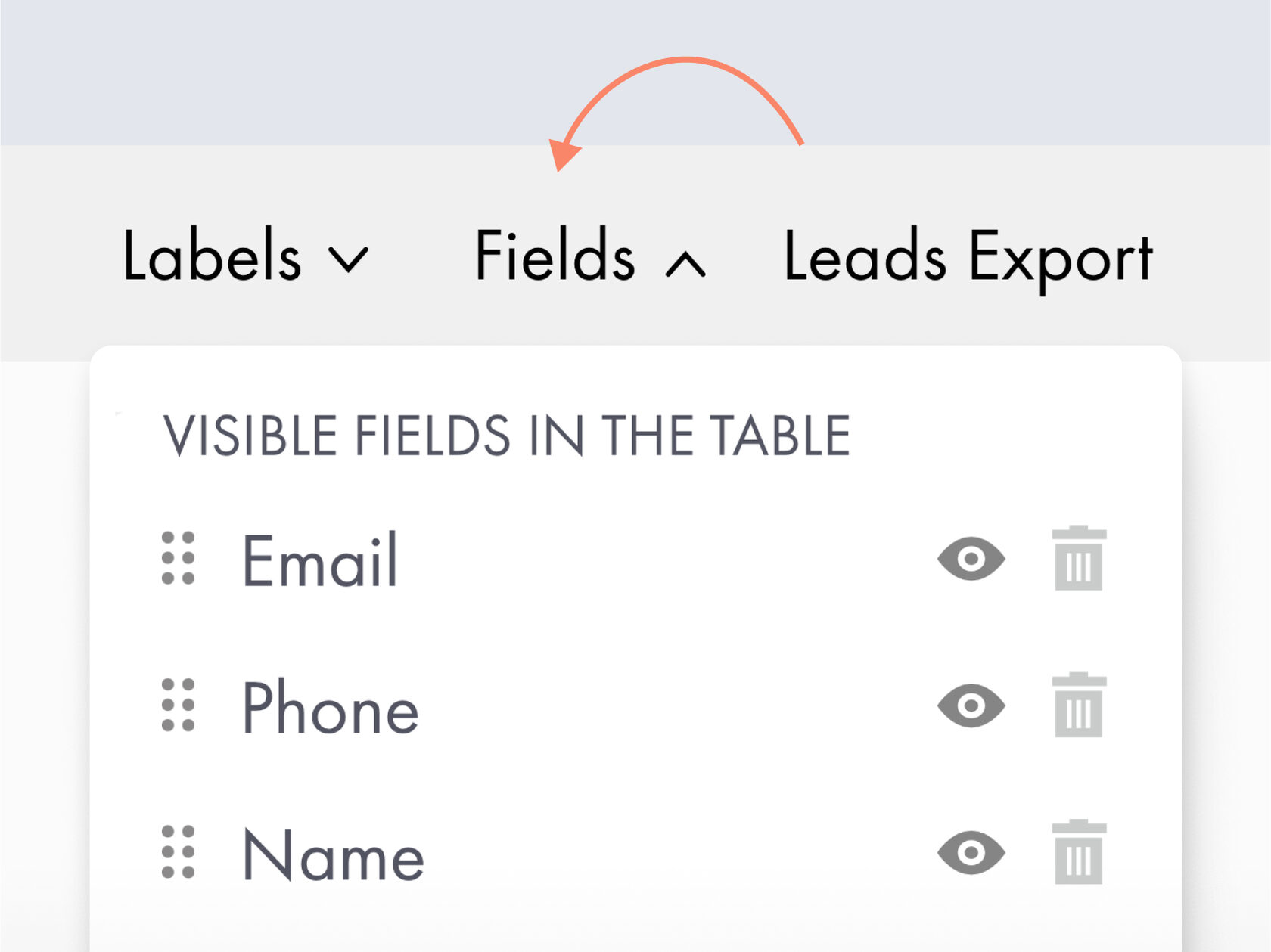
Campos personalizáveis
Agora você pode personalizar a tabela para se adequar ao seu fluxo de trabalho exclusivo: Redimensione colunas, reorganize-as e escolha quais campos de envio devem ser exibidos ou ocultados.

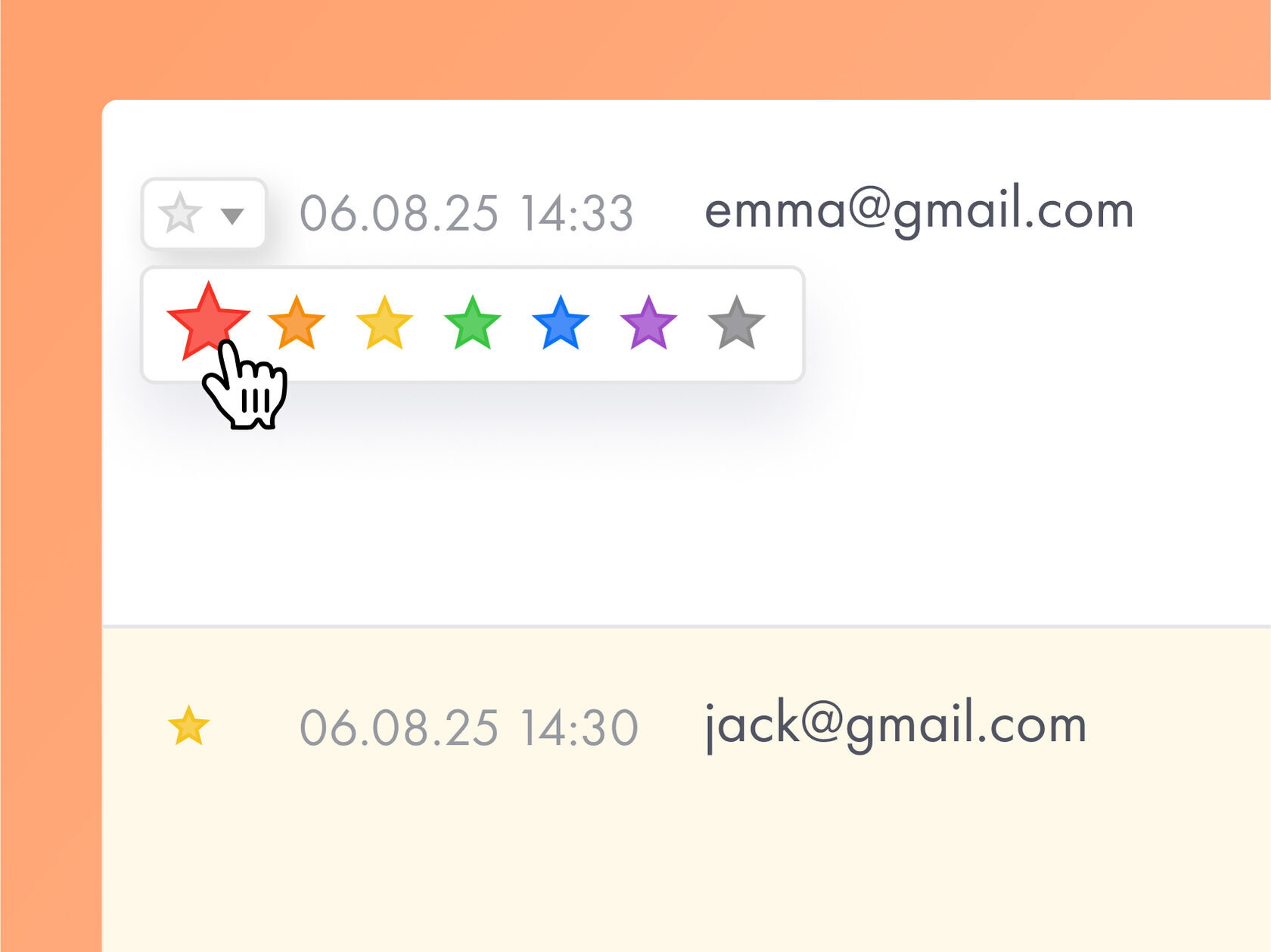
Marcar com uma estrela
Você pode destacar um lead com uma estrela e escolher entre sete cores. Ele será marcado como lido, e a linha inteira será codificada por cores.

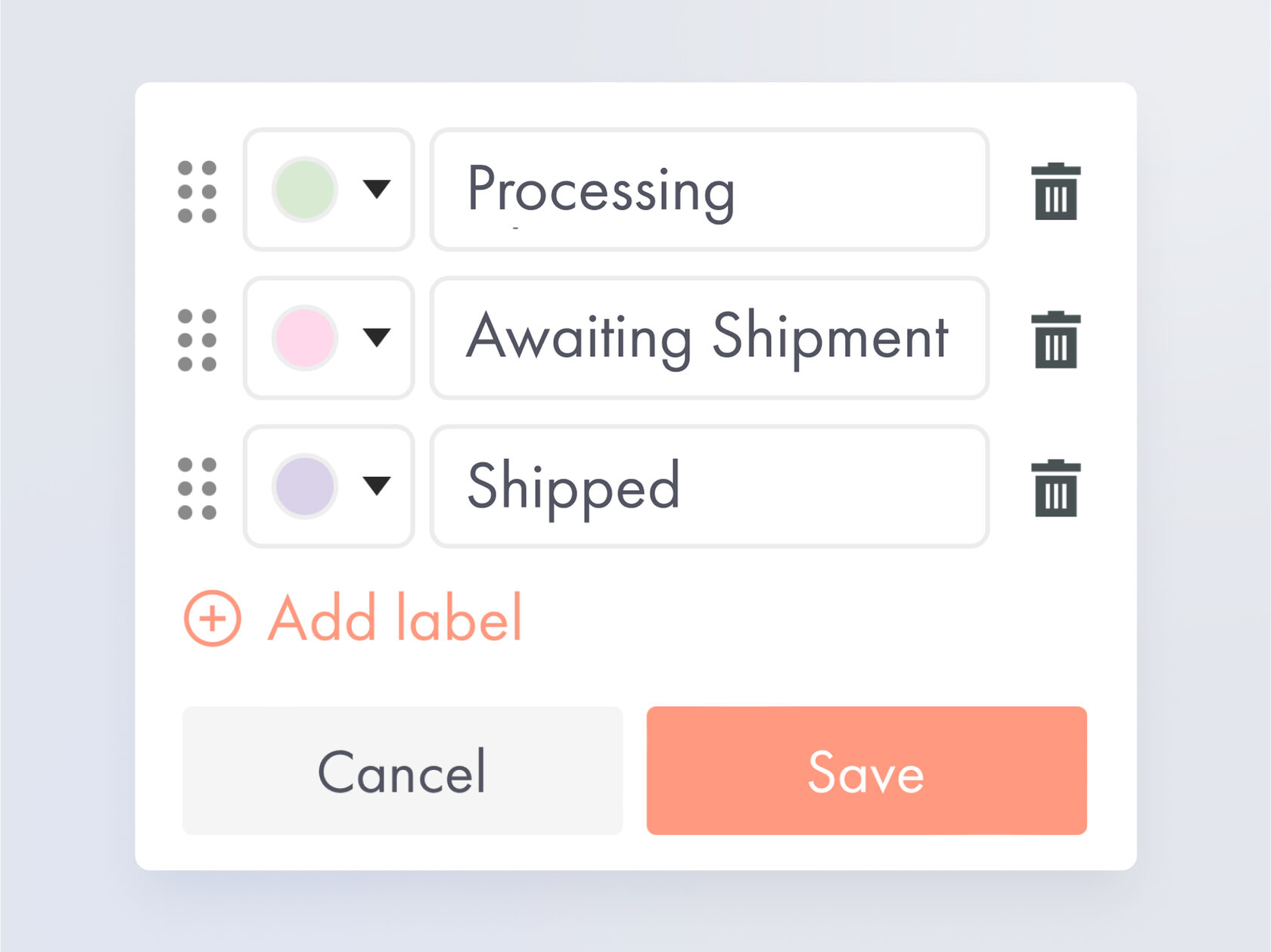
Adicionar rótulos
Organize os leads adicionando rótulos personalizados, como "Processando" ou "Enviado". Você pode definir nomes e cores de etiquetas e filtrar leads por etiquetas.

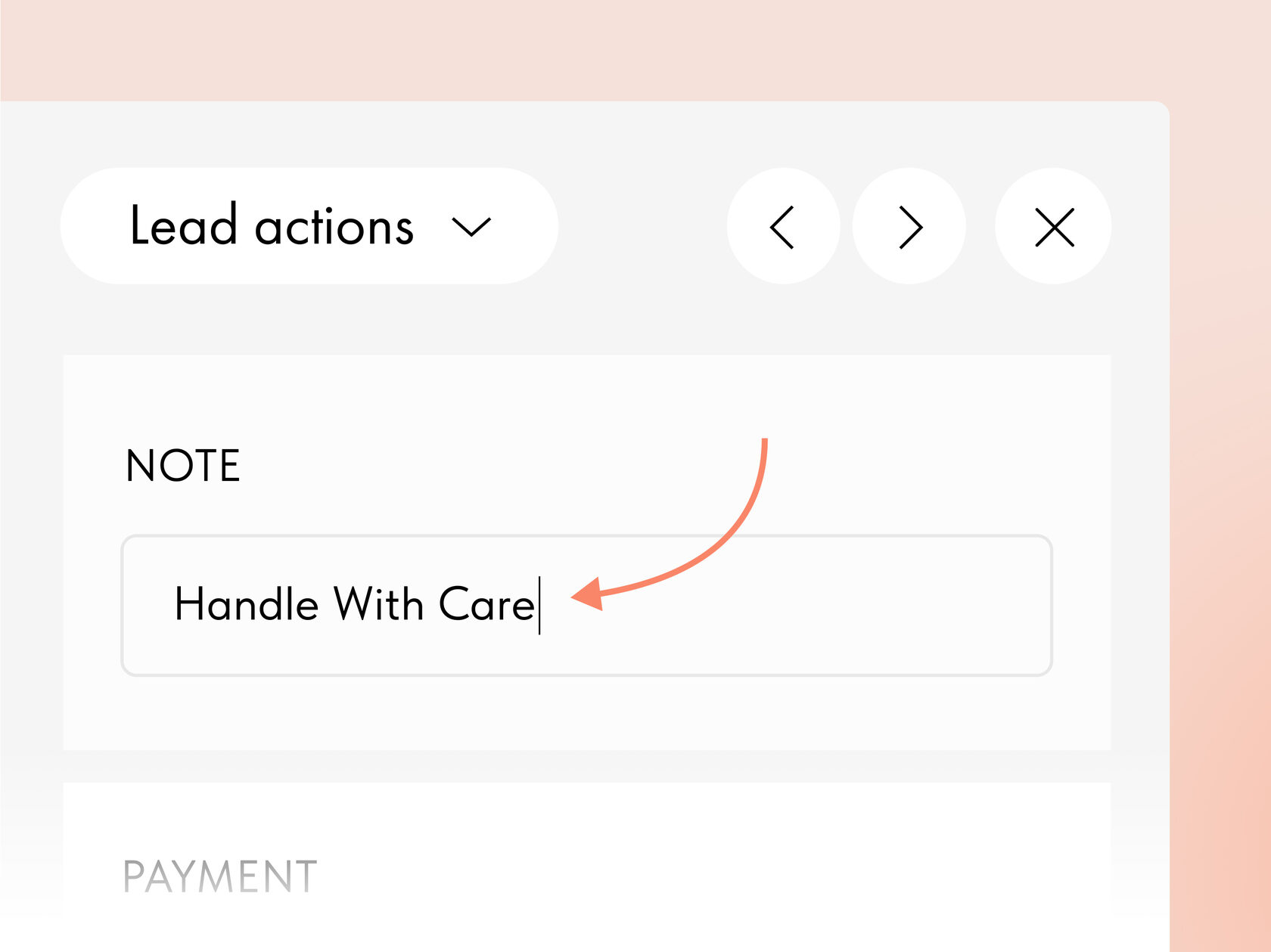
Adicionar notas
Agora você pode deixar comentários internos no cartão de lead. Por exemplo, inclua uma observação sobre mercadorias frágeis para a equipe de atendimento.
Imprimir leads
Nas ações de lead, uma nova opção de impressão está disponível. Você também pode usar o atalho Cmd/Ctrl + P para iniciar rapidamente a impressão.
Status de chumbo para receptores de dados
Agora você pode ver o status de entrega de cada lead para serviços de coleta de dados de terceiros conectados. Se ocorrer um erro durante a entrega, será exibido um sinal de aviso.

JULHO 17, 2025
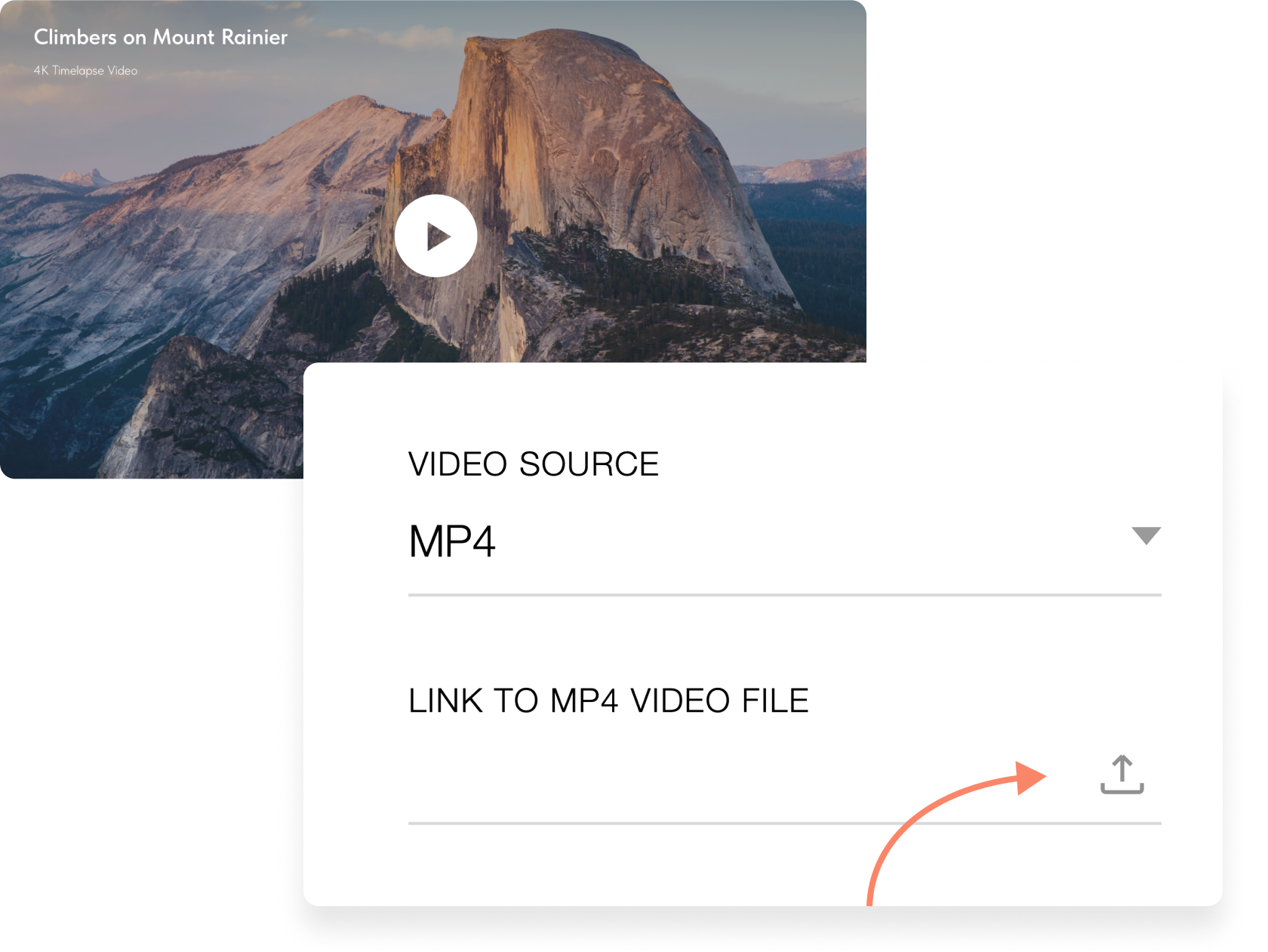
Faça upload de arquivos de vídeo em seu site
Agora você pode carregar arquivos de vídeo de até 5 MB diretamente no seu site, sem a necessidade de serviços de terceiros. Isso é útil para adicionar clipes decorativos curtos, como capas de vídeo. Os uploads de vídeo estão disponíveis em blocos predefinidos das categorias Video, Cover, Form e Gallery, bem como no Zero Block.
JULHO 15, 2025
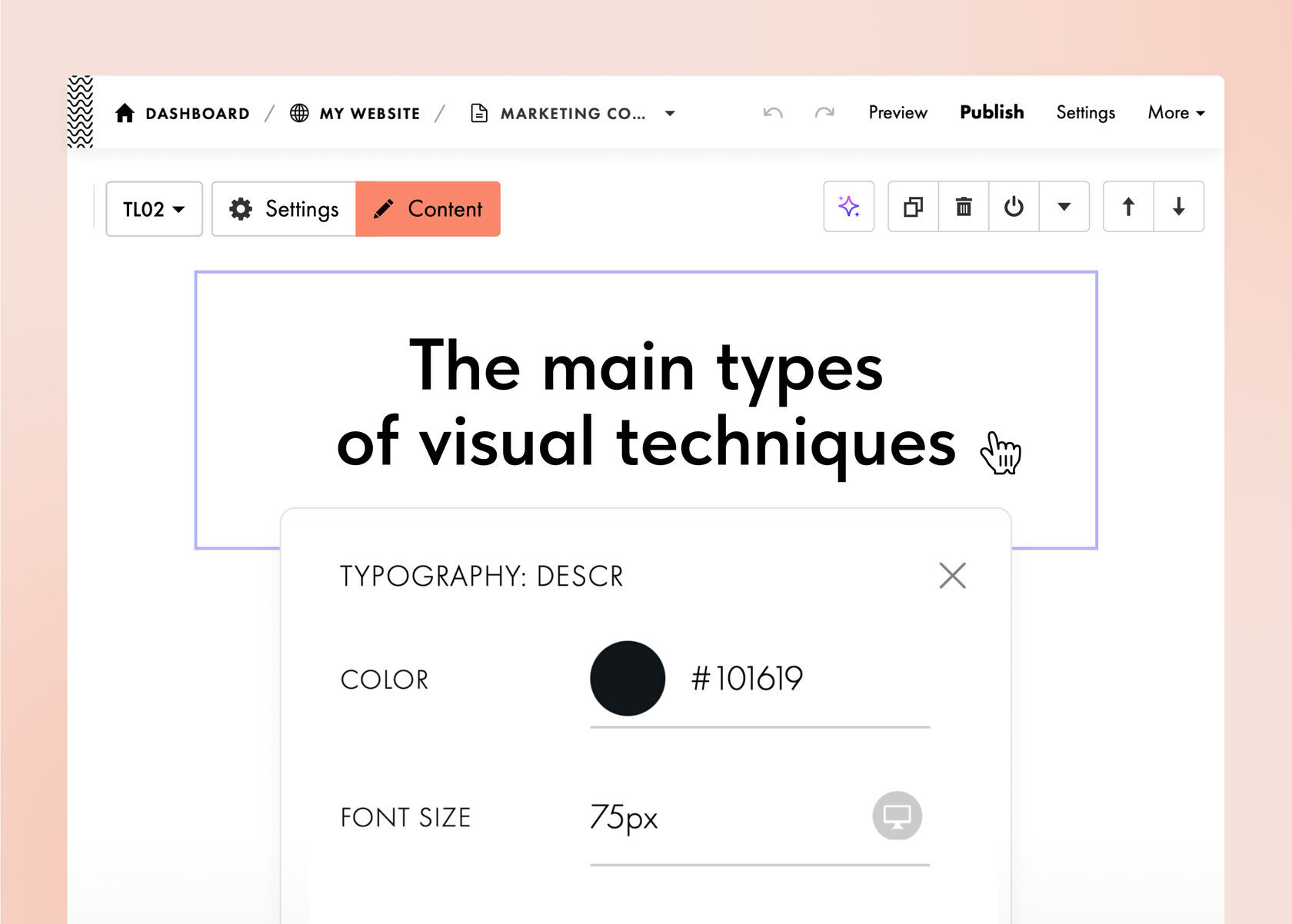
Acesso rápido às configurações de tipografia
Agora você pode modificar a tipografia diretamente na página, sem abrir a guia Configurações do bloco. Basta clicar com Cmd/Ctrl + em um elemento de texto ou clicar com o botão direito do mouse nele e escolher "Typography" (Tipografia) no menu de contexto.


JULHO 12, 2025
Posicionamento absoluto no layout automático
Agora você pode definir um elemento no Auto Layout como Posição Absoluta, permitindo que ele ignore as configurações do Flex. Isso é útil quando você deseja posicionar livremente um elemento que faz parte do Auto Layout, por exemplo, para colocar um rótulo "Novo" no canto de um cartão de produto.

JULHO 6, 2025
Novo método de autorização na área de membros
Agora os membros podem fazer login usando seu número de telefone ou e-mail. Você pode definir qual opção será exibida por padrão, e os usuários podem mudar para o método que preferirem.
Onde encontrar: Configurações da área de membros → Avançado → Métodos de registro e login → Telefone ou e-mail
Últimos vídeos sobre design e marketing
JULHO 2, 2025
Como criar um curso on-line sem experiência
Saiba como criar, estruturar e lançar sua plataforma de eLearning usando o Tilda - mesmo que esteja apenas começando.
Assistir →
Workshop: Site de comércio eletrônico no Tilda 2025
Descubra como configurar o catálogo de produtos, conectar contas de clientes, lidar com pedidos, pagamentos e atualizações de estoque.
Assistir →
23 de junho de 2025
Conta de cliente da loja online
Agora você pode ativar uma conta de cliente para sua loja on-line, permitindo que seus clientes acompanhem o status atual de seus pedidos e visualizem o histórico de compras. Configure uma maneira conveniente de fazer login na conta do cliente: Via SMS, código de uso único por e-mail ou senha permanente.
Como ativar: Site Settings → Membership e, em seguida, clique em "Connect" em Online Store Customer Account.
Como ativar: Site Settings → Membership e, em seguida, clique em "Connect" em Online Store Customer Account.

O que há de novo no Zero Block
JUNHO 14, 2025

Estouro: Ocultar conteúdo que excede os limites do layout automático
Para grupos com Auto Layout, a nova configuração Overflow já está disponível. Ela controla o que acontece com o conteúdo que ultrapassa o contêiner. Você pode definir um dos quatro valores:
- Visível: O conteúdo se estende para fora do contêiner;
- Oculto: O conteúdo é cortado na borda do contêiner;
- Rolagem: Sempre mostra as barras de rolagem (mesmo que não estejam sendo usadas);
- Auto: mostra as barras de rolagem somente quando o conteúdo se estende para fora do contêiner.

Ordem estrita: Alterar a ordem dos elementos em diferentes resoluções
Para Auto Layouts, agora você pode definir a disposição dos elementos em um contêiner. Isso é útil quando você deseja que a posição dos elementos do Flex Group varie nas versões para celular e desktop. Por padrão, todos os elementos têm um valor de ordem de 0. Se você definir um deles como -1, o elemento será colocado em primeiro lugar; se você definir 1, ele será colocado por último.
Saiba mais
6 de junho de 2025
Atualização da interface do usuário do Vector Editor
A aparência do Vector Editor agora está mais polida, mais limpa e mais simples, e se aproximou do Zero Block para facilitar o uso. Além disso, agora você pode adicionar ícones ao Vector Editor a partir das bibliotecas incorporadas The Noun Project e Tilda Icons. Para adicionar um ícone, clique em Formas básicas → Ícone.

Últimos vídeos sobre design e marketing
2 de junho de 2025
5 elementos essenciais do site que a maioria dos sites não consegue encontrar
Neste vídeo, estamos detalhando a estrutura exata por trás de cada site de alta conversão - usado pelas principais marcas, criadores e prestadores de serviços
Assista
Tutorial de design de site de portfólio freelance 2025
Nesta sessão ao vivo, você criará um portfólio profissional e amigável para SEO que atrai clientes: Perfeito para freelancers, criadores e empreendedores individuais
Assista

3 de junho de 2025
Construtor de sites Tilda AI no Product Hunt
Demorou um pouco para lançá-lo, pois queríamos garantir que o Criador de Sites com IA realmente entregasse resultados. Basta inserir um prompt e ele cuida de tudo: layout, texto e imagens. Se você é fã do Product Hunt, dê uma olhada e nos mostre seu carinho!
Explore no Product Hunt
O que há de novo no Zero Block
28 de maio de 2025

Controle de visibilidade de elementos em pontos de interrupção em Zero Block
Agora você pode gerenciar a visibilidade dos elementos em diferentes resoluções de tela. Por exemplo, você pode exibir texto em desktops e ocultá-lo em dispositivos móveis. Isso permite personalizar ainda mais a versão mobile do seu site — por exemplo, ocultando itens de menu e exibindo um ícone de hambúrguer.
Para ocultar ou mostrar um elemento em um ponto de interrupção específico, abra suas configurações e selecione Visibilidade → Ocultar.

Clique com o botão direito para acessar a camada desejada
Quando precisar selecionar um elemento em uma área onde os objetos se sobrepõem, mantenha pressionada a tecla CMD/CTRL e clique com o botão direito. Uma lista de elementos aparecerá sob o cursor, permitindo que você selecione o que precisa.

22 de maio de 2025
Gerenciamento rápido de cartões
Blocos com cartões e galerias de peças agora contam com um widget que permite duplicar, excluir, mover cartões e imagens ou adicionar novos rapidamente. Não é necessário abrir a aba Conteúdo, basta passar o mouse sobre um elemento para acessar o widget e escolher uma ação.
Mais atualizações
MAY 13, 2025

Tom de voz para geração de texto por IA
Ao usar IA para gerar texto em blocos, agora você pode selecionar o tom de voz desejado. Por padrão, o tom é profissional, com um estilo neutro e mais formal. Você também pode escolher um tom amigável para uma linguagem mais informal.

Novo Grupo de Blocos "TE900. Slider com Cartões"
Um novo bloco deslizante na categoria "Bloco e Link" permite adicionar links e botões a cada cartão, escolher o layout da imagem e do texto, definir efeitos de imagem flutuante, ajustar o fundo e o espaçamento, habilitar a reprodução automática de slides e muito mais. A Biblioteca de Blocos inclui cinco variantes adicionais de blocos prontos para uma configuração mais rápida e fácil.

Login de número de telefone para área de membros
Agora você pode habilitar o registro e o login por número de telefone na Área de Membros. Os usuários não precisam mais criar ou lembrar de uma senha — eles receberão um código de uso único automaticamente. Para ativar esta opção de login, um gateway de SMS deve estar conectado ao seu projeto. Encontre um guia de configuração detalhado na Central de Ajuda .
Últimos vídeos sobre design e marketing
7 de maio de 2025
5 soluções simples que farão seu site parecer profissional
Nós reformulamos um site de consultoria empresarial e mostramos como fazer com que o texto do seu site se destaque com cinco dicas simples.
Assistir →
Como criar um menu interativo com efeito hover
Adicione um toque dinâmico ao seu site com um menu em tela cheia que responde às interações de foco e dá vida ao seu site.
Assistir →
Edição da primavera de 2025
#madeontilda: Os 10 principais projetos criados no Tilda na primavera de 2025
Empresa de produção de hidrogênio verde com sede na Tunísia, no Marrocos e nos Emirados Árabes Unidos ♻️
Agência digital da Suíça que oferece serviços de design e marketing 🇨🇭
Café com comida de rua e cozinha móvel que atende clientes no Chipre 🇨🇾
Agência com sede em Londres especializada em eventos e marketing 🇬🇧
Hotel boutique e clube de praia com sede em El Nido, Filipinas 🇵🇭
Aplicativo orientado por IA que oferece suporte personalizado à saúde mental 🤖
Prática japonesa de banhos na floresta com sede em Dubai ⛺
Clínica veterinária localizada no coração de Londres 🐾🇬🇧
Linha premium de suplementos alimentares fabricada na Suíça 🇨🇭
Serviço de estilismo de moda e noivas de alto nível com sede em Nova York 🗽
Agência digital da Suíça que oferece serviços de design e marketing 🇨🇭
Café com comida de rua e cozinha móvel que atende clientes no Chipre 🇨🇾
Agência com sede em Londres especializada em eventos e marketing 🇬🇧
Hotel boutique e clube de praia com sede em El Nido, Filipinas 🇵🇭
Aplicativo orientado por IA que oferece suporte personalizado à saúde mental 🤖
Prática japonesa de banhos na floresta com sede em Dubai ⛺
Clínica veterinária localizada no coração de Londres 🐾🇬🇧
Linha premium de suplementos alimentares fabricada na Suíça 🇨🇭
Serviço de estilismo de moda e noivas de alto nível com sede em Nova York 🗽

MARÇO 27, 2025
Tarefa: Nova etapa na geração de páginas de IA
Ao gerar uma página com IA, agora você pode especificar os principais detalhes antecipadamente. Por exemplo, mencione que você precisa de uma página de destino de webinar em vez de uma página inicial e inclua a estrutura desejada, o público-alvo e as cores da marca.
Onde encontrar: Criar uma página → Gerar uma página → Tarefa.

24 de março de 2025
Upload de várias fontes por projeto
Agora você pode carregar até 3 fontes personalizadas por projeto para obter maior flexibilidade na tipografia. Cada fonte pode incluir até 9 estilos. Depois de carregadas, você pode aplicá-las instantaneamente aos títulos ou ao corpo do texto.
Onde encontrar: Configurações do site → Fontes e cores → Configurações personalizadas → Sua própria fonte

MARÇO 20, 2025
Predefinições de botões
Os blocos predefinidos agora oferecem designs de botões prontos em vários estilos: Basic, Raised, Flat e Dark Theme. Você pode personalizar cada botão com uma cor ou gradiente predefinido ou ajustar as configurações manualmente se as opções prontas não atenderem às suas necessidades.
Onde encontrar: Configurações do bloco → Botão → Estilos
Mais atualizações
13 de março de 2025

Escolha um esquema de cores para sua página gerada por IA
Selecione um estilo de design com apenas dois cliques - claro, escuro ou brilhante. A IA sugerirá uma cor de destaque, que você pode manter ou substituir facilmente pela cor da sua marca.

Tabelas em feeds, cursos e documentos
Agora, no editor de blocos em Feeds, Cursos e Tilda Docs, você pode adicionar e personalizar tabelas de forma flexível: Edite o número de linhas e colunas e configure cores.

Atualização do Vector Editor: Salve vetores como PNG, JPG e WebP
Qualquer vetor criado ou carregado no Tilda agora pode ser exportado em um dos três formatos e usado para qualquer finalidade.
Onde encontrar: Zero Block → Vector Editor → Export
edição inverno 2025
#madeontilda: Os 10 principais projetos criados no Tilda no inverno de 2025
Uma empresa com sede nos Emirados Árabes Unidos que desenvolve tecnologia de hidrogênio verde para revolucionar a energia e reduzir as emissões 🇦🇪
Umaempresa que fabrica brinquedos de madeira exclusivos com criatividade e cuidado com sede na Alemanha 🇩🇪
Salão de beleza de Jacksonville, Flórida 🇺🇸
Restaurante grego com sede em Phuket, Tailândia 🇹🇭
Umamarca de malhas que funde tecidos densificados com estilo e função 🧶
Empresa de transporte internacional de cargas da Turquia 🇹🇷
Serviços de maquiagem para casamentos com sede em Nova York e outros países 🗽
Lanche saudável de nozes com sede na Espanha 🇪🇸
Umaempresa com sede em Hong Kong especializada em produtos mecânicos, eletromecânicos e micro-hidráulicos confiáveis, mecânicos, eletromecânicos e micro-hidráulicos confiáveis 🇭🇰
Umserviço de lavagem a seco com sede em Dubai 🇦🇪
Umaempresa que fabrica brinquedos de madeira exclusivos com criatividade e cuidado com sede na Alemanha 🇩🇪
Salão de beleza de Jacksonville, Flórida 🇺🇸
Restaurante grego com sede em Phuket, Tailândia 🇹🇭
Umamarca de malhas que funde tecidos densificados com estilo e função 🧶
Empresa de transporte internacional de cargas da Turquia 🇹🇷
Serviços de maquiagem para casamentos com sede em Nova York e outros países 🗽
Lanche saudável de nozes com sede na Espanha 🇪🇸
Umaempresa com sede em Hong Kong especializada em produtos mecânicos, eletromecânicos e micro-hidráulicos confiáveis, mecânicos, eletromecânicos e micro-hidráulicos confiáveis 🇭🇰
Umserviço de lavagem a seco com sede em Dubai 🇦🇪

Fevereiro 26, 2025
A versão para celular agora está ajustada visualmente
O editor de páginas agora oferece suporte à visualização móvel. Use-a para visualizar como a página aparece em dispositivos como um tablet e faça as alterações necessárias imediatamente, como ajuste de estilos, preenchimento etc. Ao alternar para a visualização móvel, você pode escolher a aparência da página em um dispositivo específico, como o iPhone 15 Pro ou o Redmi Note 8.
O que há de novo no Zero Block
Fevereiro 21, 2025

Altura automática para a prancheta
A prancheta do Zero Block agora suporta altura automática. Quando ativada, a alteração da altura ou da posição de um elemento fará com que o bloco seja redimensionado automaticamente, para que você não precise ajustar nada manualmente.
Onde encontrar: Grid Container Height → Auto
Onde encontrar: Grid Container Height → Auto

Layout automático para todo o Zero Block
Agora você pode aplicar o Auto Layout a toda a prancheta e ajustar suas configurações como se fosse um único elemento com propriedades flexíveis. Para alinhar elementos com base no tamanho da janela do navegador, selecione "Window" (Janela) na configuração Container (Contêiner).

Ajuste de imagem
A nova configuração Fit permite ajustar de forma flexível como a imagem se encaixa em um contêiner. Por exemplo, a seleção da opção "Contain" (Conter) exibirá a imagem completa, mantendo suas proporções. Qualquer espaço vazio nas laterais pode ser preenchido com cores.
Os pontos de interrupção agora suportam a resolução de 2560px
Os pontos de interrupção personalizados agora podem ser definidos para uma largura máxima de 2560 px, em vez de 1920 px, facilitando a adaptação Zero Block a telas maiores.
Texto alternativo para formas
As imagens dentro de formas agora suportam a adição de texto alternativo para melhorar a acessibilidade da página e aprimorar o SEO.
Personalização do botão Play
Agora você pode personalizar a aparência do botão de reprodução de vídeos carregados no formato MP4. Por exemplo, ajustar seu tamanho e definir uma cor.
Mais atualizações
Fevereiro 16, 2025

Novo bloco GL10N: Controle deslizante de imagem
Use o novo bloco GL10N da categoria Gallery para fazer upload de imagens e vídeos, ajustar seu tamanho e preenchimento, adicionar descrições, personalizar os botões do controle deslizante etc. Ele pode ser especialmente útil para a seção "Meet the Team" (Conheça a equipe), exibindo avaliações ou compartilhando uma galeria de fotos.

Variáveis em formulários
Os campos de texto em formulários agora suportam variáveis, permitindo que você mostre as informações inseridas anteriormente para proporcionar uma experiência de usuário mais personalizada. Por exemplo, o nome de um usuário de uma etapa pode ser mostrado na próxima. Saiba mais na Central de Ajuda.

Calculadora oculta em formulários
Os formulários com uma calculadora agora permitem ocultar resultados intermediários. Você pode combinar isso com o recurso de variáveis para criar testes ou questionários que mostrem a pontuação final no final. Saiba mais na Central de Ajuda.
Onde encontrar: Guia Conteúdo → Campos de entrada → Calculadora → marque a caixa de seleção "Não exibir no formulário".

Domínio personalizado no Tilda Docs
Agora você pode atribuir um domínio personalizado no Tilda Docs, tornando os documentos do projeto, as bases de conhecimento, etc. acessíveis por meio de um nome de domínio exclusivo. Para fazer isso, vá para um documento → Configurações do Tilda Docs → Domínio → Domínio personalizado.

JANEIRO 30, 2025
Criação de sites com tecnologia de IA
Crie um site em apenas alguns cliques com a ajuda da inteligência artificial. Insira a descrição do seu projeto, e a IA selecionará os blocos certos, gerará o texto e adicionará imagens para você. Tudo o que resta é ajustar os detalhes.
Onde encontrá-la: Criar nova página → Gerar uma página
Saiba mais sobre a Tilda AI

JANEIRO 27, 2025
Formulário de questionário. Nova categoria de modelo
Descubra 24 novos modelos de questionário criados para vários setores comerciais. Esses modelos ajudam a entender melhor as necessidades dos clientes potenciais, coletar suas informações de contato e criar ofertas personalizadas.
Confira os modelos
O que há de novo no Zero Block
24 de janeiro de 2025

Preencher. Ajuste do tamanho do elemento no layout automático
Com a configuração Fill (Preencher), os elementos se ajustam automaticamente à largura e/ou altura do Auto Layout, garantindo sempre um ajuste perfeito.

Ajuste de texto. Controle o comportamento do contêiner de texto
Use as propriedades Auto Height (Altura automática), Auto Width (Largura automática) e Fixed Size (Tamanho fixo) para definir como o contêiner de texto responde a diferentes comprimentos de texto.

Arredondamento de cantos individuais
Personalize o raio do canto para cada canto de um elemento no Zero Block. Por exemplo, defina 20px para os cantos superiores e 10px para os inferiores.
Atualizações do Vector Editor
20 de janeiro de 2025

Operações booleanas em formas
Você pode realizar quatro novas operações em formas desenhadas: Intersectar, Unir, Subtrair e Excluir para uma edição vetorial mais flexível.

Réguas e guias
Ative as réguas com o atalho Shift + R e arraste as guias para alinhar os elementos com precisão ao trabalhar com vetores.
Mais atualizações
15 de janeiro de 2025

Código QR do site
Ao publicar uma página, você pode gerar um código QR com um link direto para ela. Você pode fazer o download do código QR ou compartilhá-lo por meio de mensageiros em alguns navegadores.

Adição de tabelas a blocos básicos
Agora você pode adicionar tabelas a blocos básicos. Ajuste facilmente o número de linhas e colunas e mescle as células conforme necessário.
Onde encontrá-lo: Guia Conteúdo → ícone de três pontos no menu de contexto do editor de texto → Tabela.

Inserção de fórmulas em blocos básicos
Você também pode inserir fórmulas de texto em blocos básicos usando o formato KaTex. Por exemplo, a fórmula c² = a² + b² deve ser escrita como c^2 = a^2 + b^2.
Onde encontrá-lo: Guia Conteúdo → ícone de três pontos no menu de contexto do editor de texto → Fórmula.

DEZEMBRO 19, 2024
Tilda. Revisão do ano
Criação de sites com tecnologia de IA, layout automático em Zero Block, formulários on-line atualizados, novos testes de marketing, editor de vetores aprimorado, Tilda Docs para criar uma base de conhecimento, atualizações de interface do usuário e muito mais
Veja os destaques do ano
Assine nosso boletim informativo mensal
Receba nossas atualizações mensais em sua caixa de entrada. Ao clicar em "Assinar", você concorda com nossa Política de Privacidade.






















